PRODUCT
GE - Mytech
ROLE
UX, Visual, Team
DURATION
2 Months
OVERVIEW
Mytech is a tool for GE employees to request, manage, and search work assets. In 2020, after Covid hit. The user's priorities and needs have changed after the work-from-home policy.
The goal of redesigning the Mytech homepage is to bring the most needed functionalities up front, making MyTech an easy-to-use tool to browse and organize your assets.
00 Research & Ideation
Brainstorming & Lo-Fi
We interviewed eight users from our main user groups (New hires, managers, and non-manager employees) to understand their concerns, hopes, and feedback on our current homepage. We gathered a lot of insights and built our lo-fi based on the ideas.
1. Minimal homepage with direct CTA to what users can do on Mytech;
2. Contextual homepage to users' employee lifecycle and roles;
3. Simplify the homepage structure, give them more breathing room, and present each function by hierarchy.

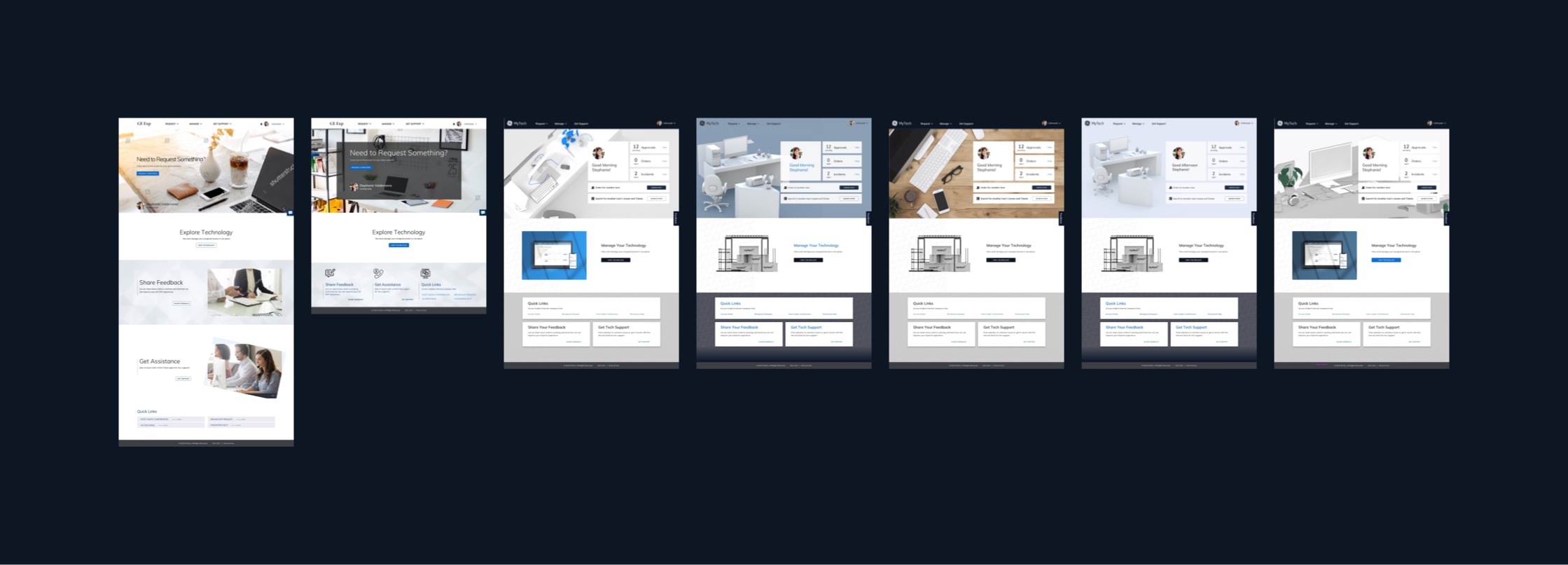
1st Version

2nd Version

3nd Version

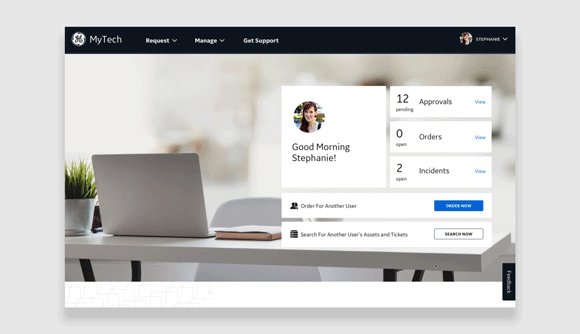
01 Managing orders and incidents at load
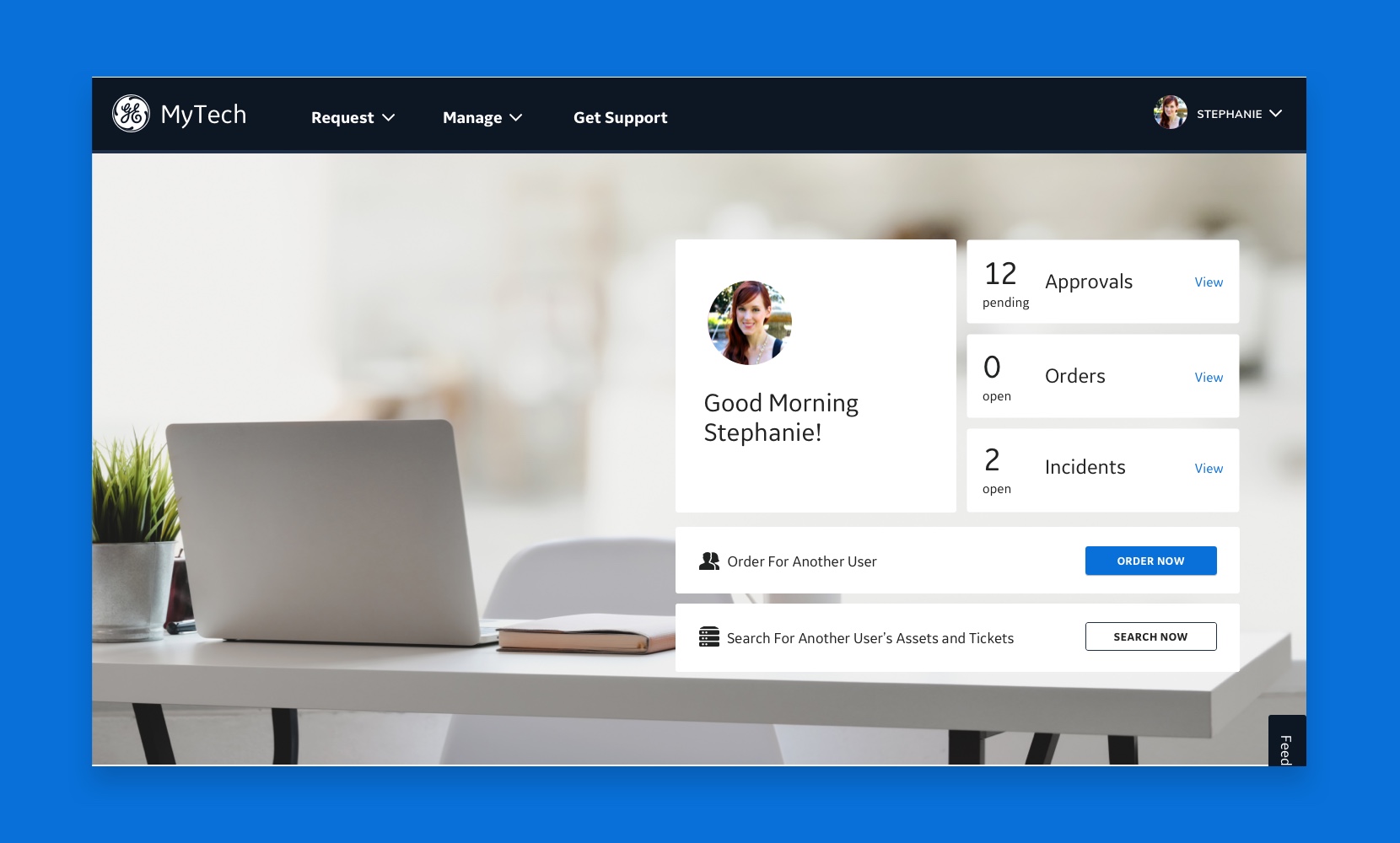
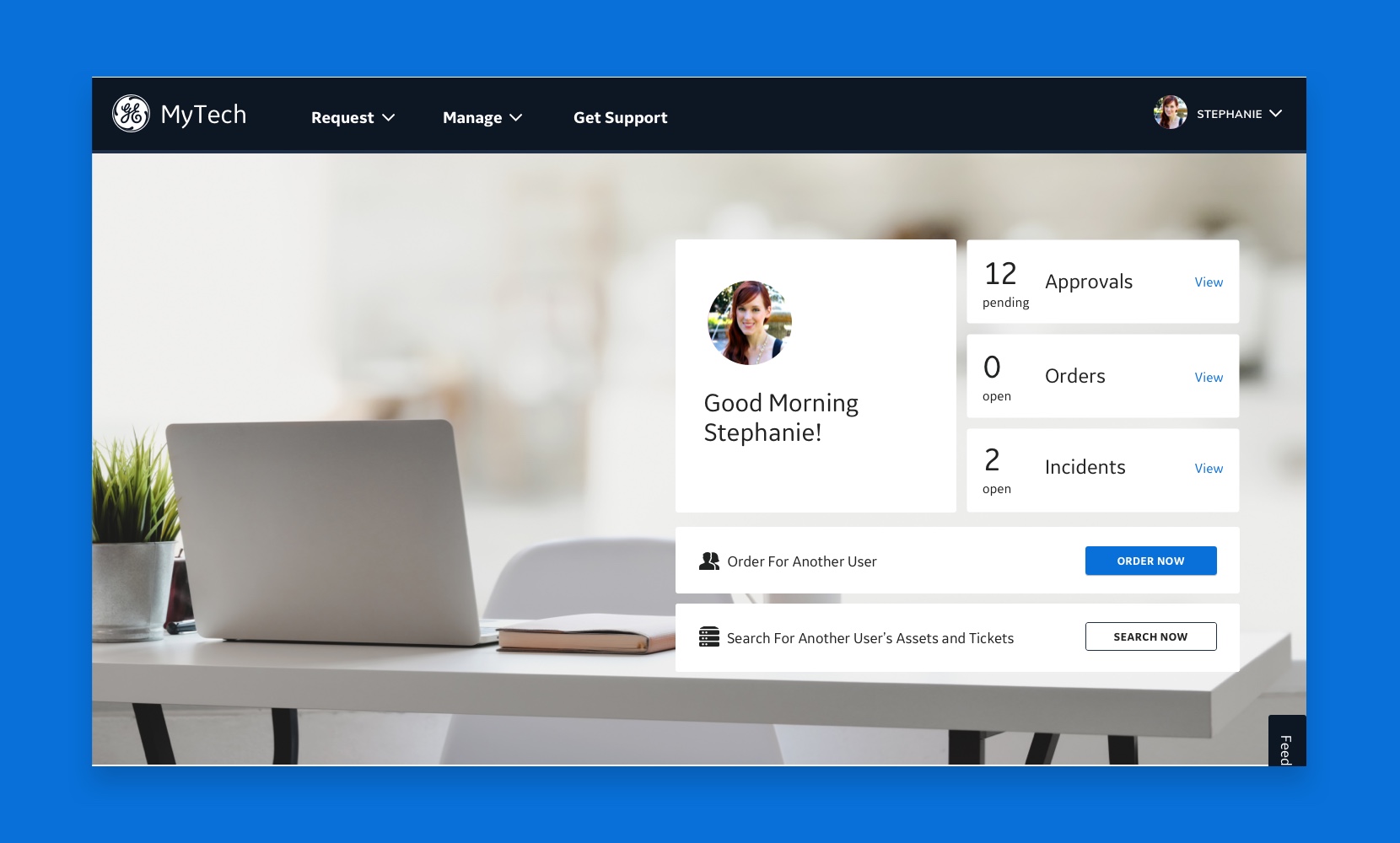
The most significant difference between the old and new design is the introduction of a snapshot of the functionalities users need. It includes pending approvals, open orders, and open incidents. This simple addition transforms their management information foreground instead of burying them in the other pages.

Old Version

New Version
02 New WFH Look and Feel
The new design utilizes the hero image section to set a comfortable, reliable, safe working vibe when the user first browses the site. With the new WFH trend that is happening across the globe, as an asset-providing platform, we can influence how our working experience feels at home.

Old Version

New Version
03 Release Crates
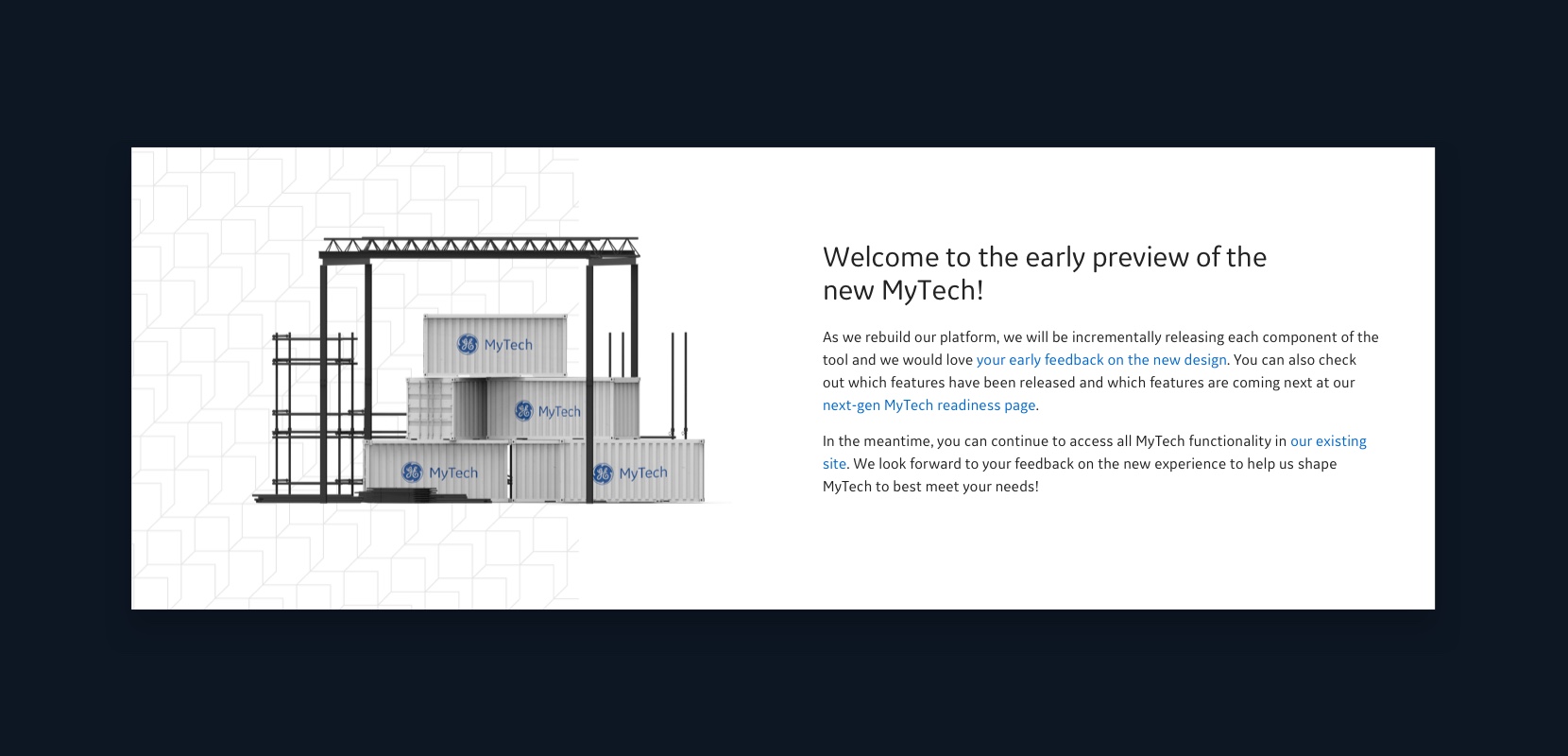
As we are building our new platform, it takes us several steps to release the whole site. So to send the releasing message when we released part of the site, I built the "Crates" image for the construction placeholder on the homepage.

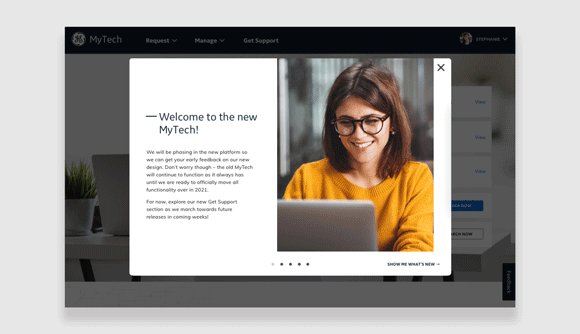
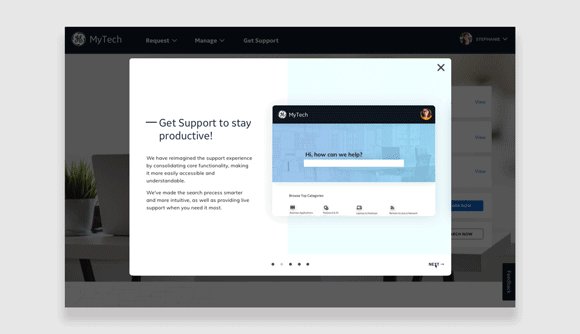
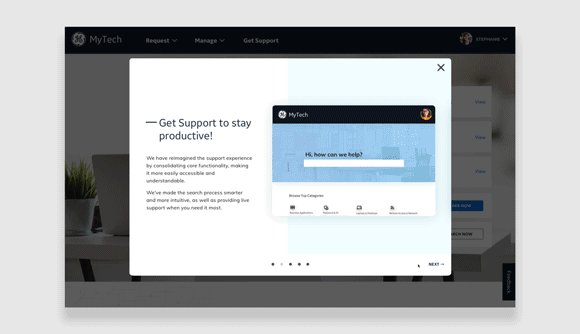
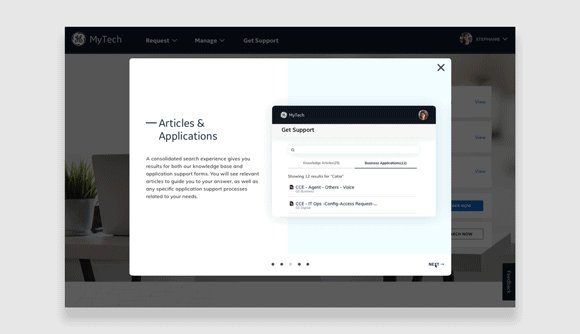
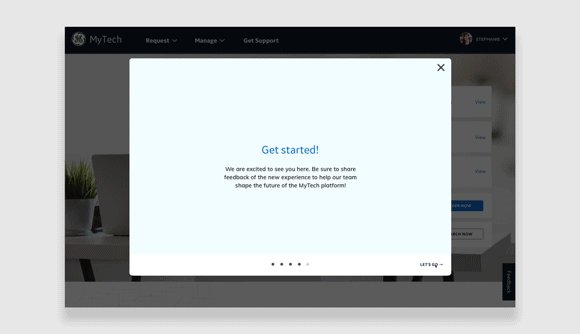
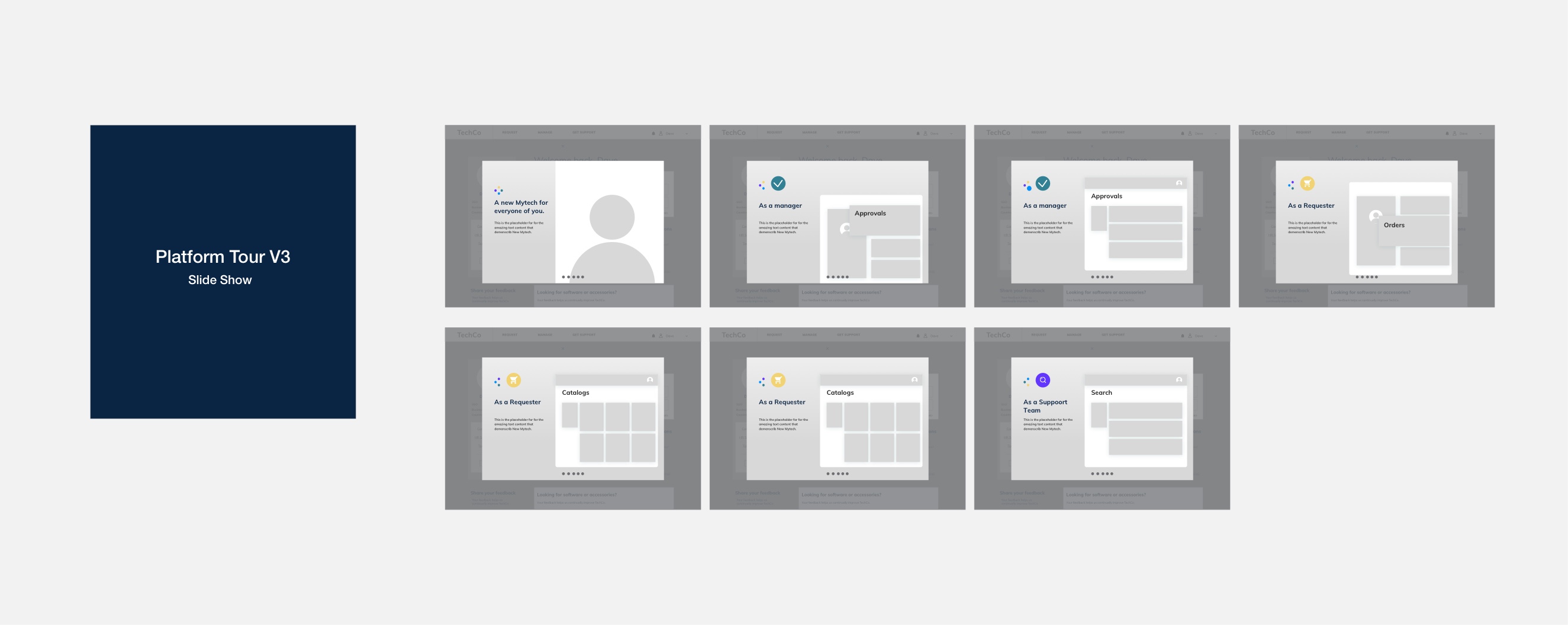
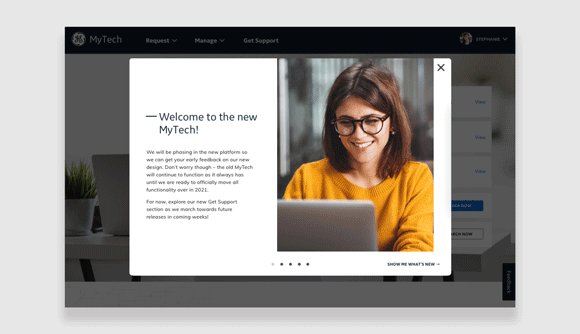
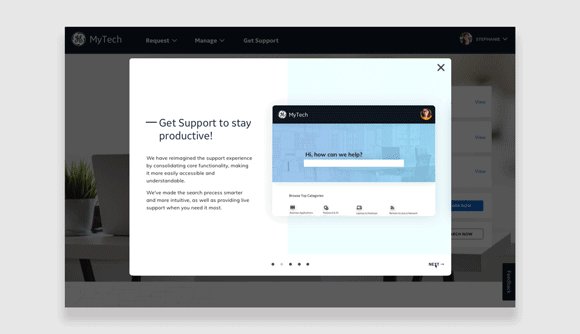
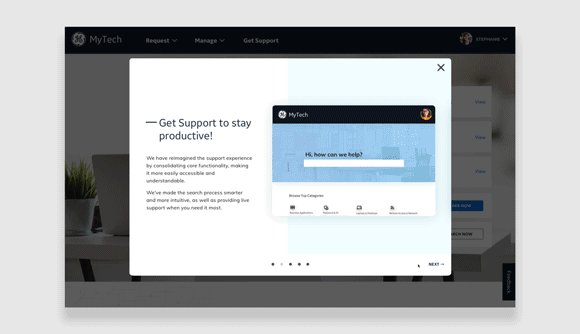
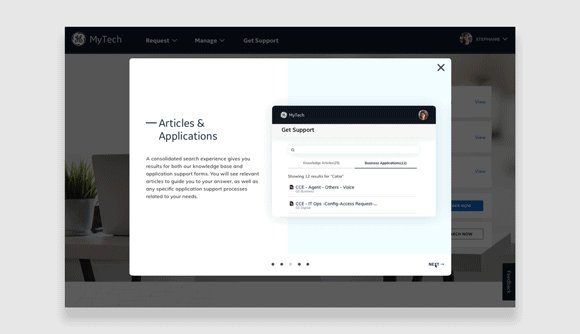
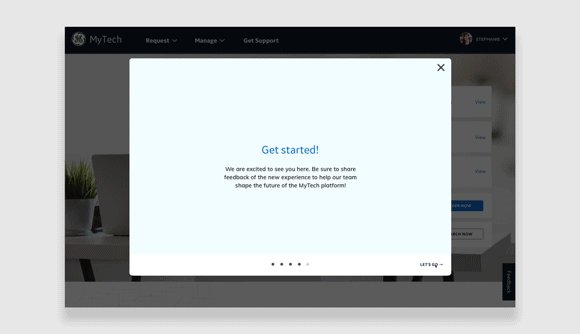
04 Intro Slider
After considering user benefit, request and time limits, we decided to go with the 2nd. Showing new features by sequence allows us to reuse this component for future launches. In addition, it will enable us to present our launching progress and strategy more clearly. Also, it allows us to present more abstract updates like branding changes.
To help the transition from our old version to our new design, we introduced our new Get support / Orders & Incidents Page on an intro slider with digestible information to help them understand the product.
In the discovery phase, we discussed 3 flows:
1. Show our new features based on the position, and help the user understand each CTA button;
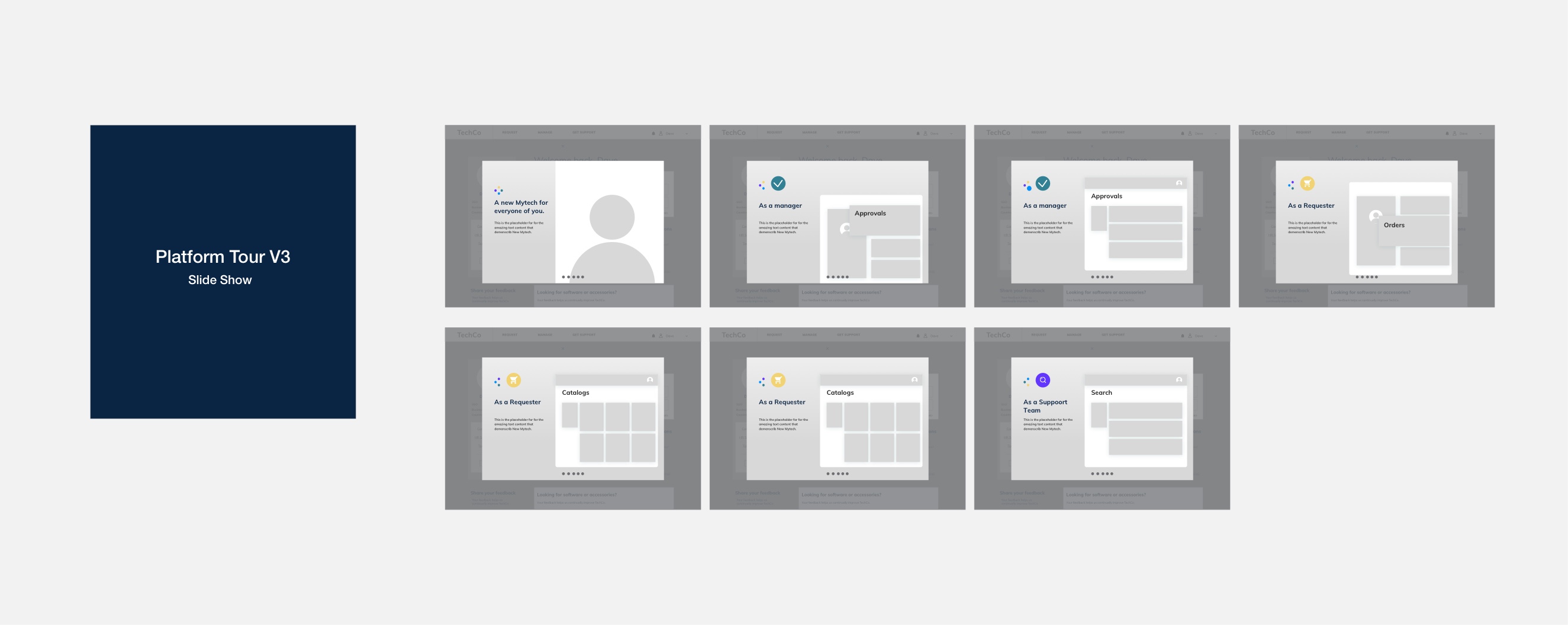
2. A slide show introduces new features in sequence;
3. A slide show introduces new features by user groups.
Brainstorming & Lo-Fi

1st flow

2nd flow

3nd flow
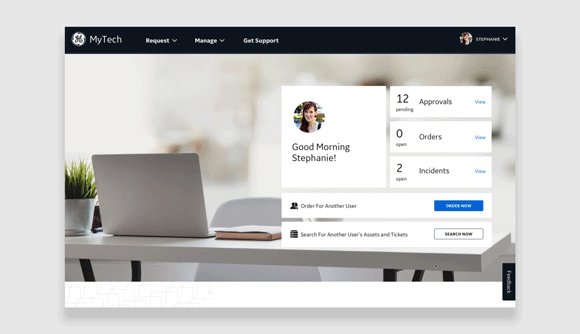
For the final launched version, we used our logo as the first motion slide—the simplified version of each screen to showcase the critical feature of each page. The "happy employee" image from the second slide becomes part of the pages by being minimized into a profile picture. It builds the connection between users and our product. The presented pages include "Get Support," "Knowledge Article Search," and "Incident Page."
Hi-Fis & Launched Version


04 Easy access with quick links

Mytech is building a great connection with other internal GE platforms to ensure the effective working experience of our user, they have easy access to related internal links at the bottom of the homepage.

05 Fully Responsive Design
According to our Google Analytics, we have 95% of users on Ultra-wide and Desktop. But with the new remote work mode happening around the globe, we have a more significant user gain from 4% on mobile and 1% on tablet.

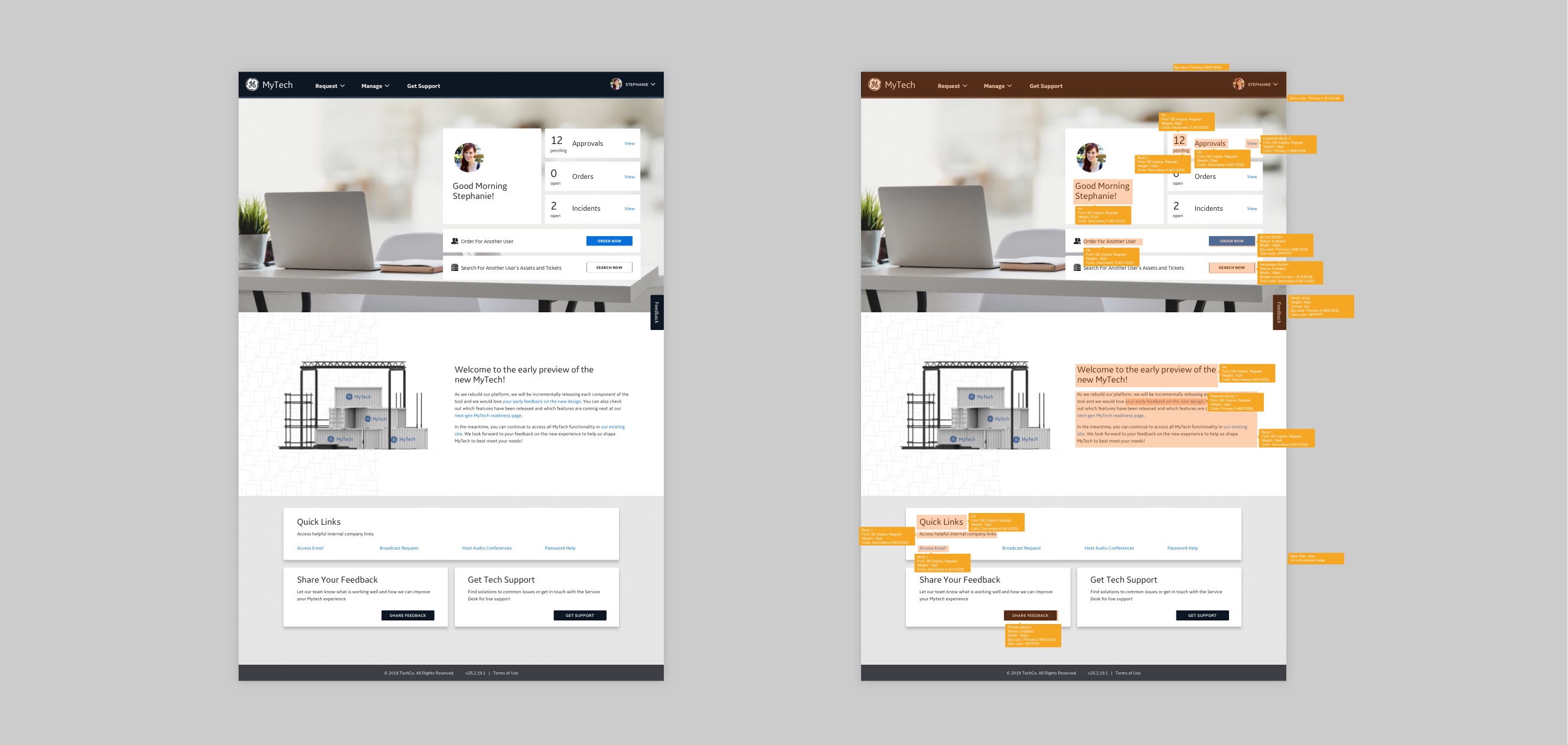
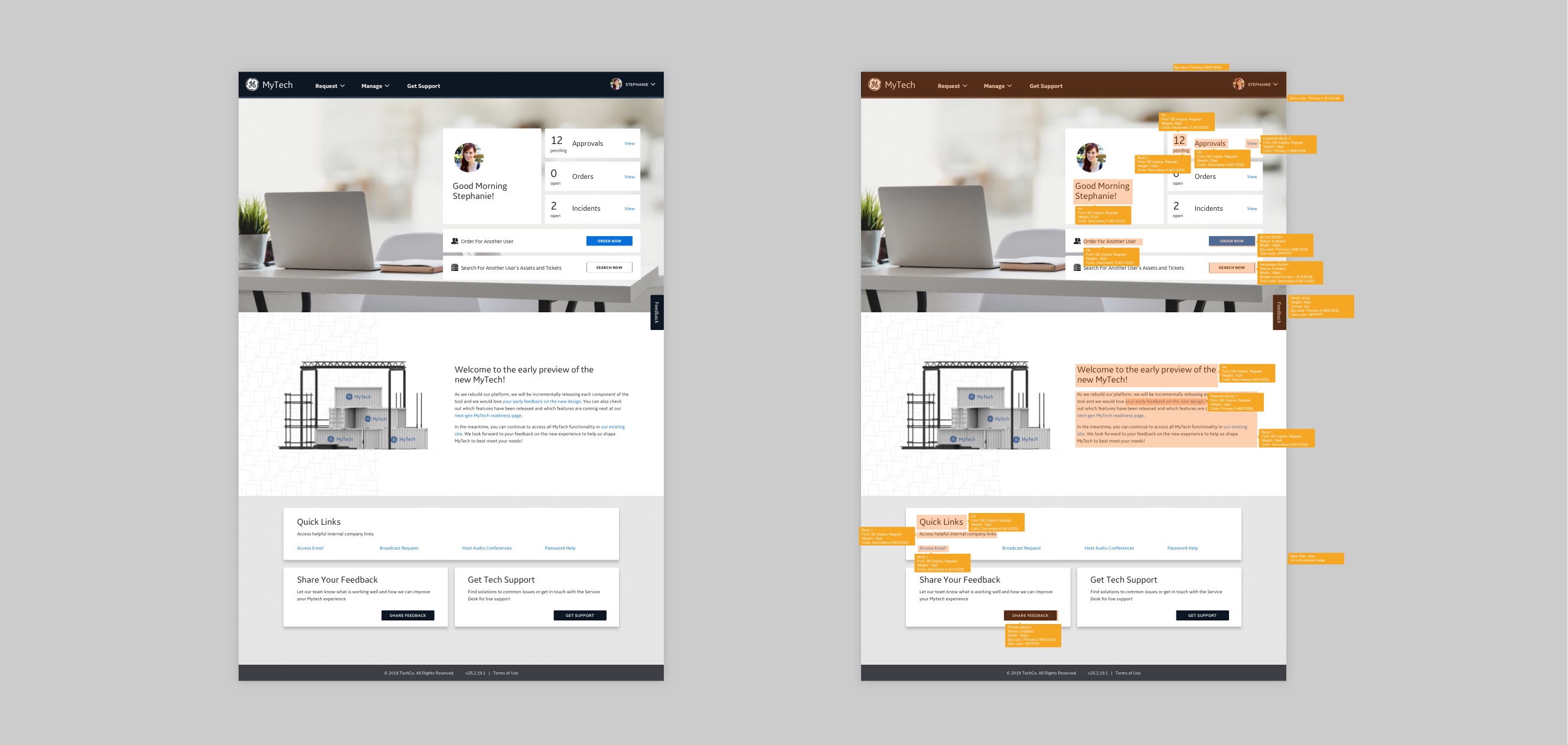
06 Styling Notation

07 Exploration Working Files

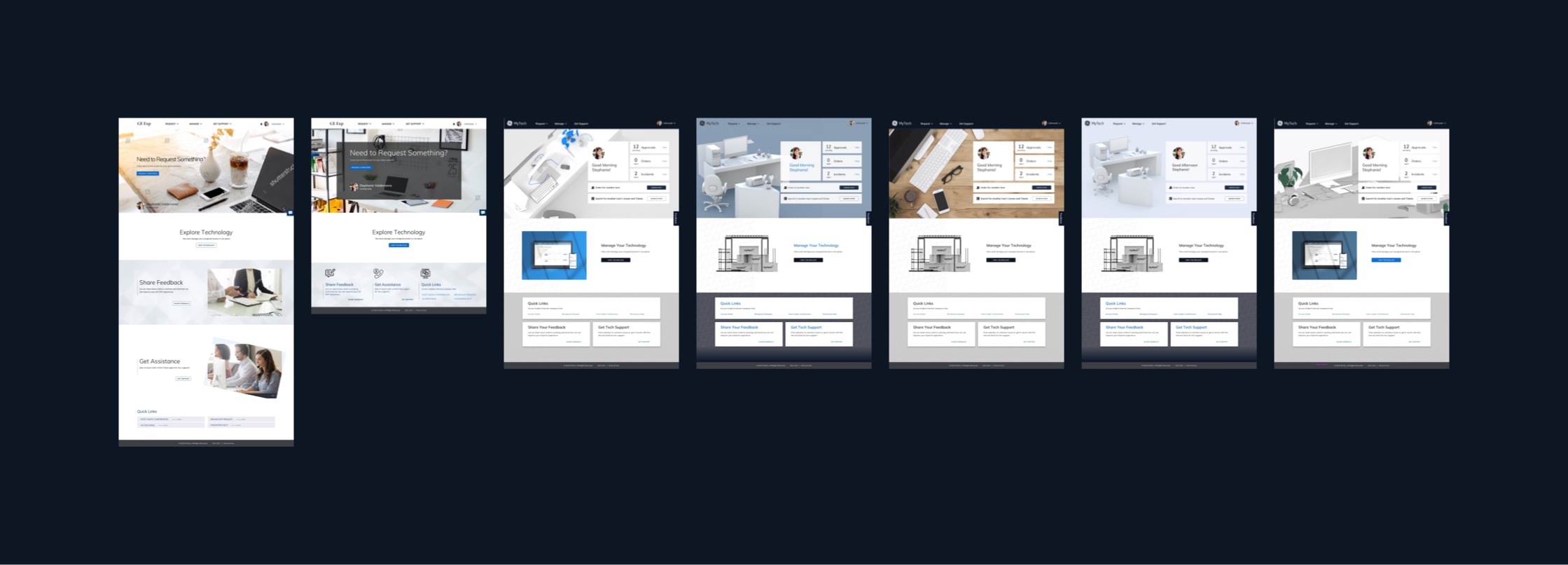
Sketch

Homepage exploration samples

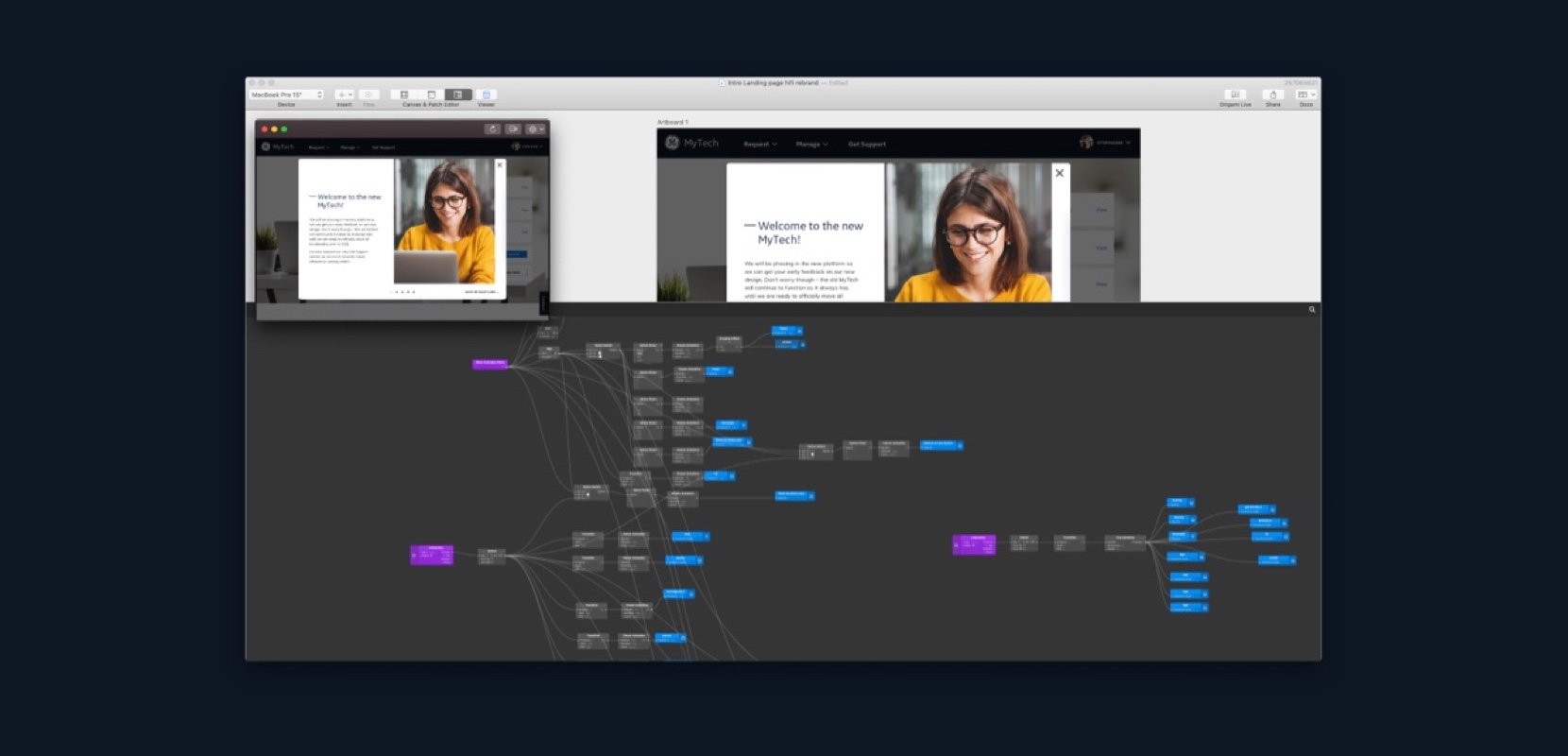
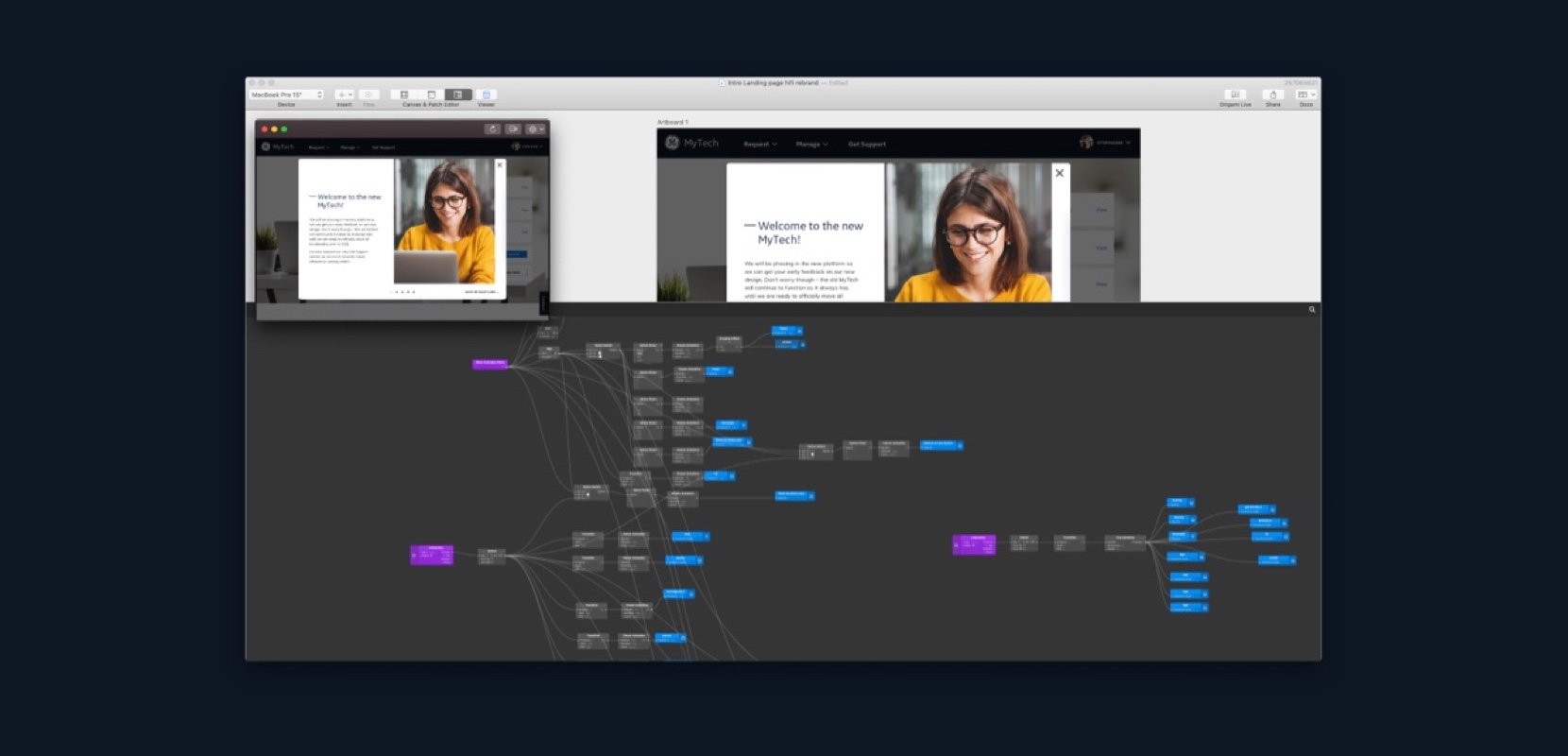
Origami Studio
We went through the process of exploration, building a mood board, communicating with other designers, PMs, and skate holders to get feedback and comments, understanding the critical look & feel ideation, and iteration. To better communicate slider animation with FE, I also built a fully functional prototype in an origami studio.